Republished With Permission - Original Article. Lets say our master page is MasterPageOneMaster.

Get Text From A Page Inside Another Master Page Asp Net Stack Overflow
First see how several major commercial web sites use a standard set of content layouts.

. Column1Master. This attribute points to the parent master page. NestedMasterPages allows you to link masterpages together.
Master pages are the best solution for creating a Web site that has shared elements such as headings and navigation bars. Nested Master page. This Menu bar will be common to all the pages since it is in Masterpage.
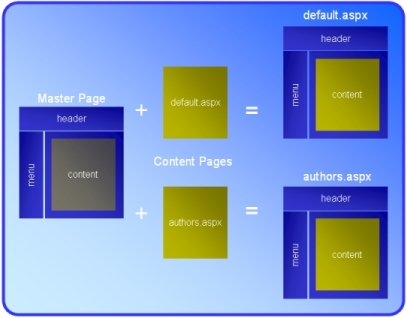
To give a same look to the overall site Master Pages are used since long. There are two Master Pages Column1master and Column2master given below which are nested Master Pages. Creating Nested Master Pages - In this tutorial you will learn how master pages can be nested within one main master page build and example nested master page with the help of sample code.
Creating a Simple Top-Level Master Page. To understand how nested master pages are created and how they work we will create a main master page and then a child master page. Sometimes you may want to have one set of navigation for one part of your Web site and another set for a subsite within the site.
Creating Nested Master Pages. The steps to create the nested master page in an application are as follows. My site has two themes T1 and T2.
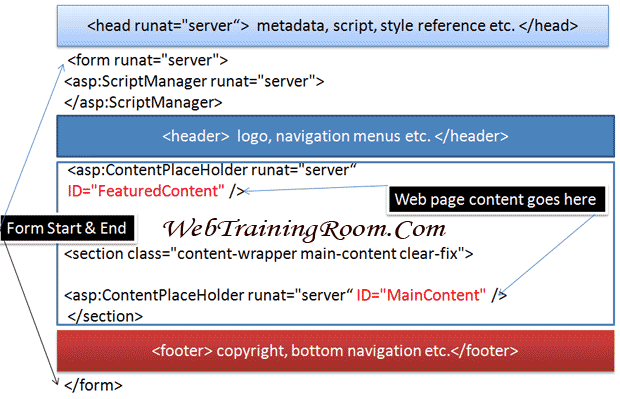
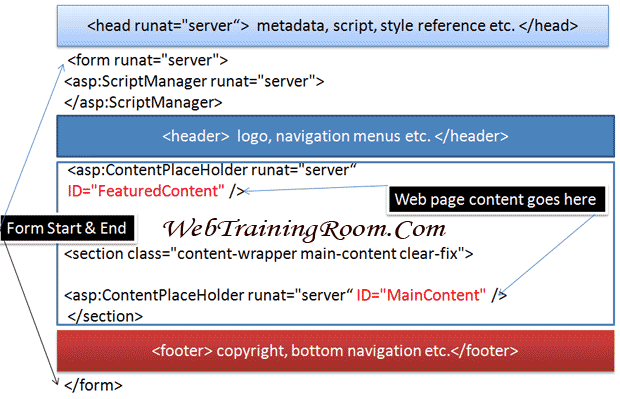
This tutorial will cover the details regarding how master pages can be. For example you could define a top-level master-page called MainMastermaster that defines a common logo header and footer and defines a content-placeholder for the page called content. In this tutorial we shall create a very simple master page and nest a number of other master pages into it.
2 Select Sitemaster template as. ASPNET MVC nested master pages inherit content. To add to this one of the cool advanced features of the new Master Pages feature in ASPNET 20 is the ability to nest them.
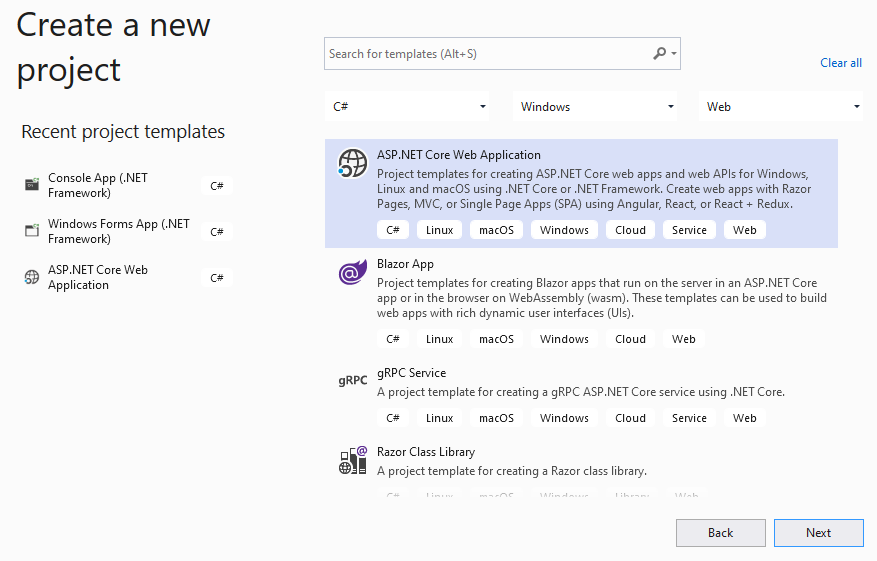
ASPNET 20 Free Tutorials. 1 Create a master page in the project by selecting it from the templates. Simplemaster contains two ContentPlaceHolder controls.
We will now add a menu bar on this master page on top of the page. The content posted here is free for public and is the content of its poster. Master pages are ASPNET 20 offering at the altar of templates.
To create a master page we need to. I have a master page A which has child pages B and C. Adding a Second Simple.
Creating a MasterPage. In a nested Master page the child master pages define the attribute MasterPageFile set in the Master declaration. Creating a master page can be very simple or very complex depending on the intentions of the web designer.
We will then create a content page that will be inherited from the child master file and will use both the masters as nested. In this ASPNet video tutorial Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site. Creating a nested master based on one of the existing master pages and.
To implement a nested master page you create a root master page for general use in the site. Create a Nested Master page to link the above master page by right clicking the web site and select add new item option dialogue box will appear from there select the NestedMasterPage template. They give you the power to customize your web pages but keeping the same overall look of the website as well.
This is a simple process. In the root directory create a page named Drinkscshtml and insert the following code. The nested master page can easily bind to the Sitemaster and Admin folder.
Select the Master page and click ok it will link to the selected masterpage. Visual hierarchy of the webpage using master page. Master pages provide the ability to nest content placeholders in order to make this work.
This is a nested layout. They actually represent different partners T1 being our own company and T2 is a partner. Nested Master Pages C Step 1.
Both Master Pages include a MasterPageFile attribute that points to the Sitemaster Master Page. Go to Add New Item. The two layouts you created _Food and _Drinks are linked to the main Layout page.
This is implemented with the standard master page model in ASPNET just fine. In my case the bulk of my Web site uses one set of navigation but my online store needs to use the entire sidebar for its own navigation. In my case the bulk of my Web site uses one.
Creating a Simple Nested Master Page. Building Nested Master Pages. In this post I explain how to Create and Use nested master page in ASPNet Web ApplicationWhat is Master Page Master pages are one of my favorite features.
Using Nested Master Pages. Run the Drinkscshtml and you should see the content in the left sidebar change however the layout is intact. Is it True or False.
This site is started with intent to serve the ASPNet Community by providing forums question-answer site where people can help each other. One of the cool advanced features of the new Master Pages feature in ASPNET 20 is the ability to nest them. First in you child Master Page add a inside the so your child MasterPage will look like this now.
Next see how to nest a master page within another master page and use the design time support in. Here is a nested master pages tutorial. You always need to use source view to create nested master pages in ASPNET 20.

Master Page In Asp Net Application Nested Master Page In Asp Net App

Asp Net Web Forms Programming Tutorial Tutorial Technology Tutorials

Beginner S Tutorial On Master Pages In Asp Net Codeproject

Creating Master Page In Asp Net 2010 Codeproject

Selecting Data In Asp Net Listview Control Data Tutorial Control

Build Nested Layout In Asp Net Core Mvc 5 Learn Programming With Real Apps


0 comments
Post a Comment